Continuing, (actually forking), the discussion from My "New" Remote Camera Robot Project - I have created a sub-topic to discuss visual/functional enhancements to the browser display being shown to the user.
The goals of this topic are:
-
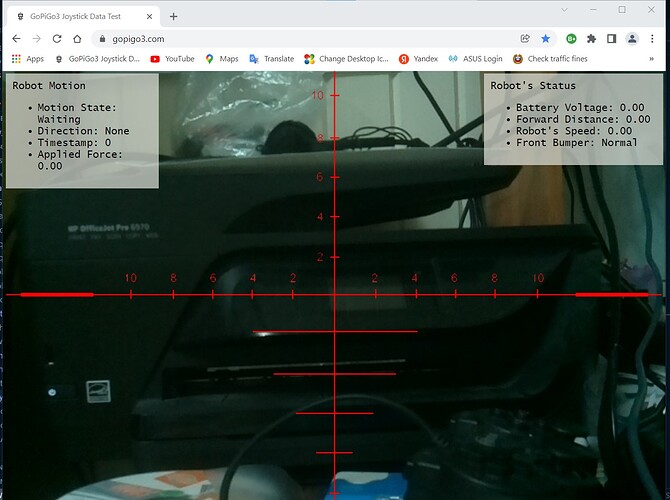
Display useful server-side data as an overlay on the browser display of the robots FOV. (i.e. Battery state, distance to an obstacle, bumper impacts, etc.)
-
Force the browser to display the video in the correct aspect ratio, regardless of the browser’s dimensions. I believe I can do this by defining a viewpoint within the overall browser frame with a fixed aspect ratio - and directing the video stream there.
-
Allow the server to transmit “configuration” data to the browser:
- The video-stream’s aspect ratio.
- The contents of a joystick config file so that the browser can send the correct control inputs back to the server.
- I could “include” a configuration file in the same way that I am already including the script and CSS data. Then I could somehow read/unpack the data and apply it as required.
- Another way would be to forget about any data-manipulation on the browser itself and always send the entire game controller data-frame to the server, and let the server itself pick-and-choose based on the content of the controller configuration file. I have avoided doing this up to this point to allow the browser to do some of the computations and data-filtering and prevent the server from being overloaded with processing that can be done elsewhere.
- Real-time, (or near-real-time), data from the server to the client - like battery voltage, etc.
- There are two major ways to transmit asynchronous data back to the server: Web Sockets and HTML5 Server Side Events.
- Web Sockets would allow me to transmit the entire data-stream - both control and data - over a single persistent “socket” connection. However, that would require a major re-design and re-write of everything. Maybe later? Then again, maybe not?
- Server Side Events are a way for the browser to create an event handler that listens to the server for the presence of data packets. Since I am already doing something similar for the joystick and keyboard inputs, this should be relatively easy to implement on the browser side. Server side complexity is, as yet, unknown.
-
Provide browser animations, (like moving “pippers” on the axes), based on control inputs.
- Viz.: https://dai.ly/x2no8hr
Ideas are always welcome.